Excel 二级下拉菜单
Excel 二级下拉菜单

# Excel 二级下拉菜单
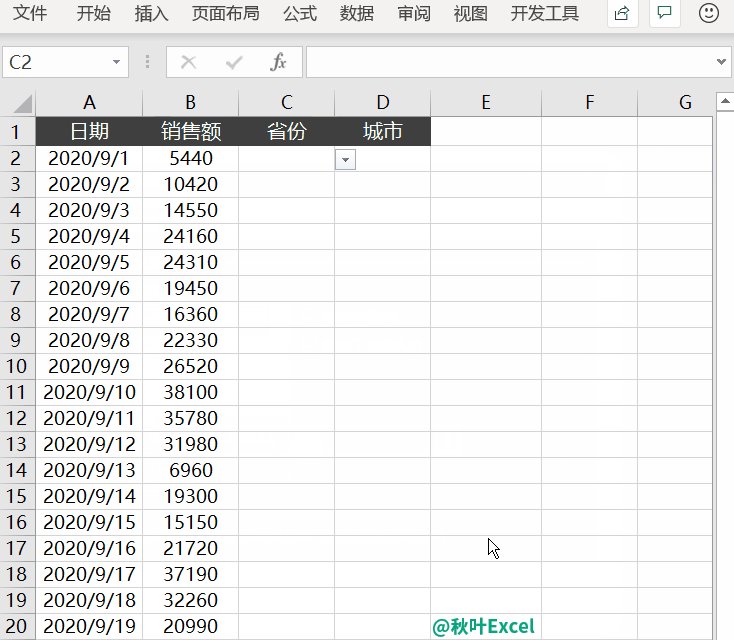
我们知道,如果要在 Excel 中重复录入数据,可以制作下拉菜单。
点一点鼠标,就可以将直接录入数据。

但是如果数据很多,用下拉菜单选择效率还不如打字快?
才怪!我有更简单的方法,那就是制作二级下拉菜单:
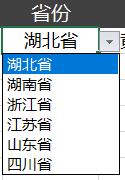
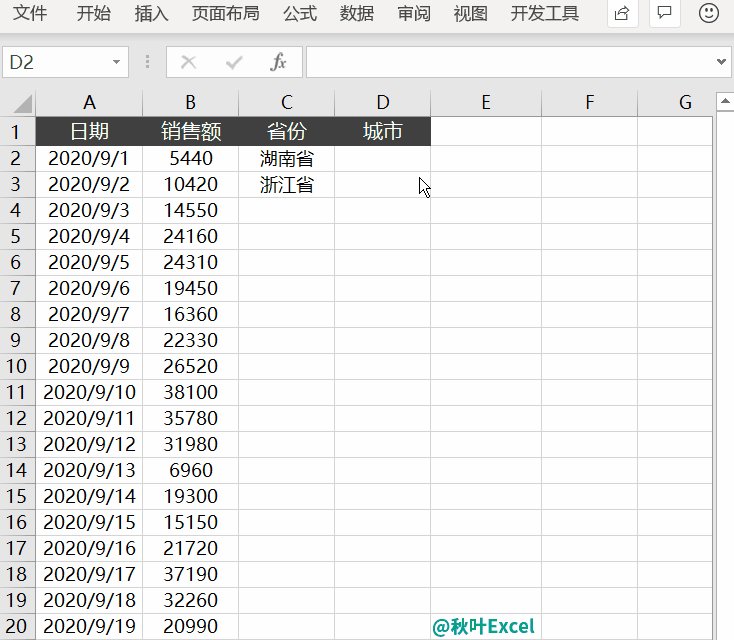
比如这里有六个省份,每个省份对应了许多市,如果对市设置下拉菜单,数据就显得太多啦~

这时候使用二级下拉菜单:当选择湖北省时,市对应的下拉菜单只能选择湖北省内的武汉市、宜昌市、十堰市、荆州市、黄石市。

是不是非常炫酷实用呢?
怎么样?学不学?
想学习的话,那就一起来看看下面的图文解说吧~

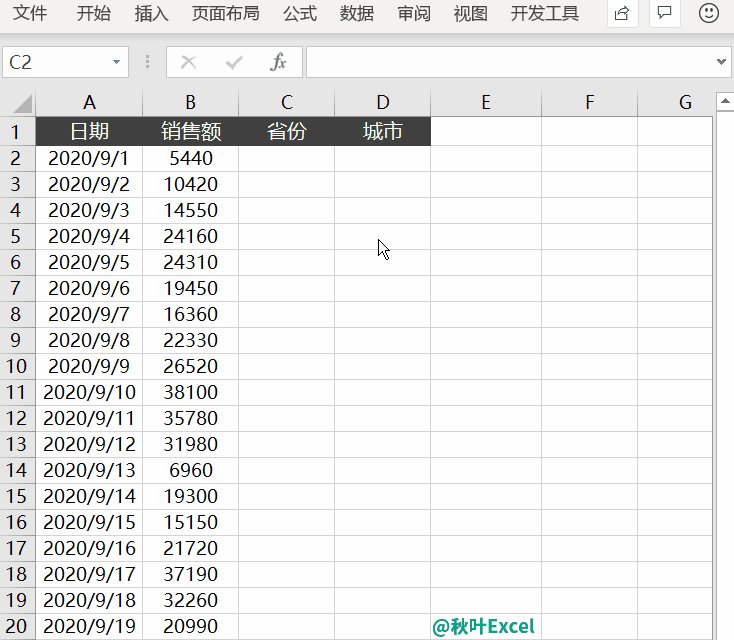
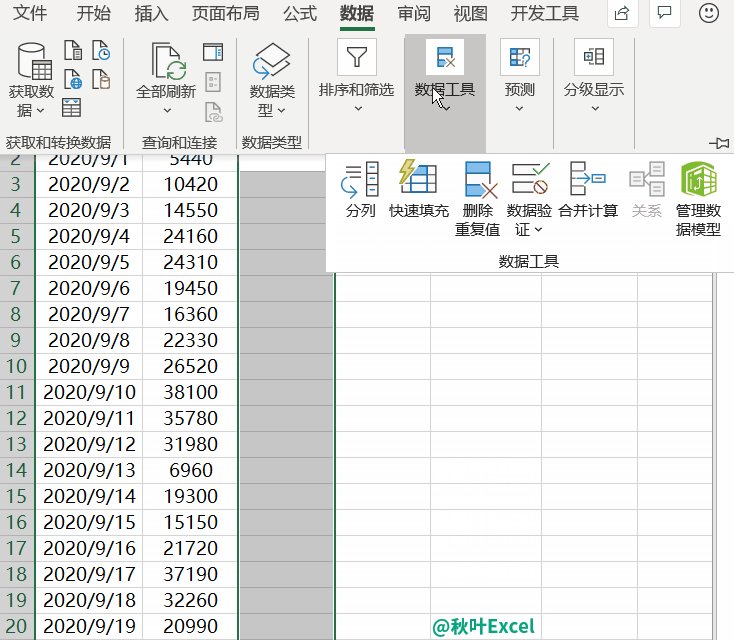
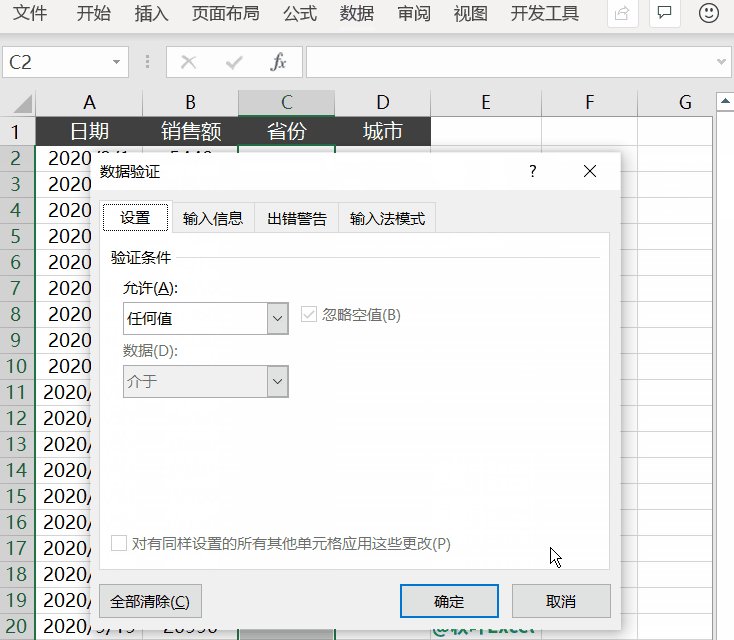
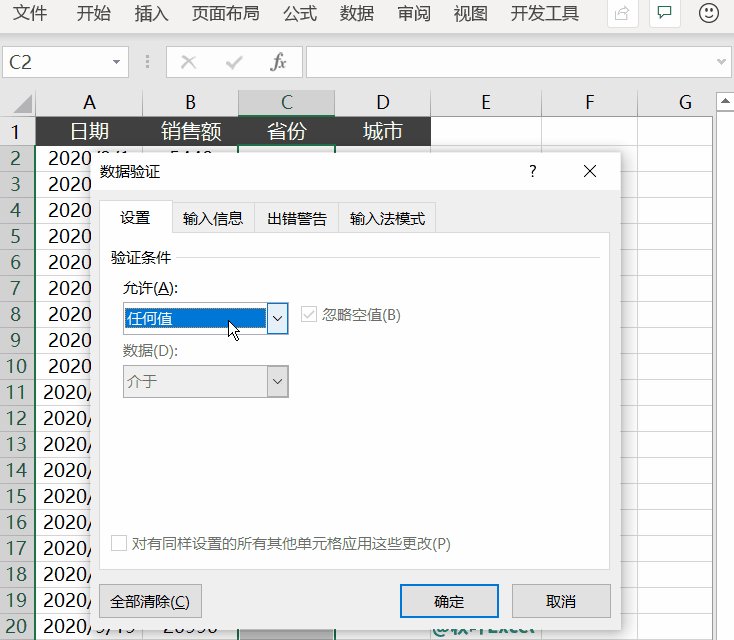
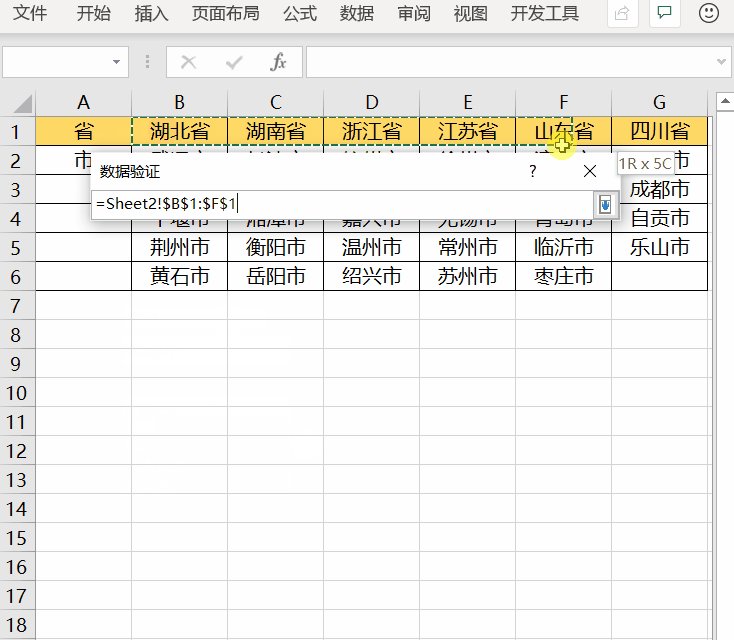
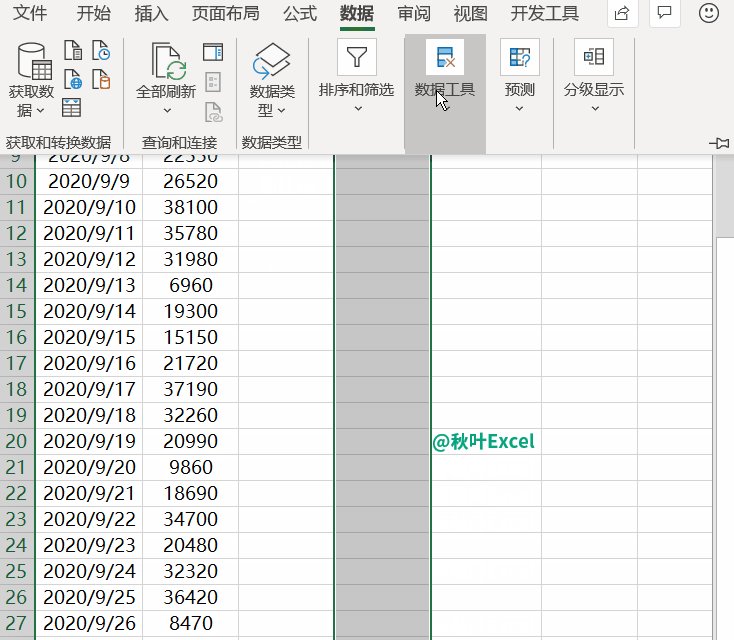
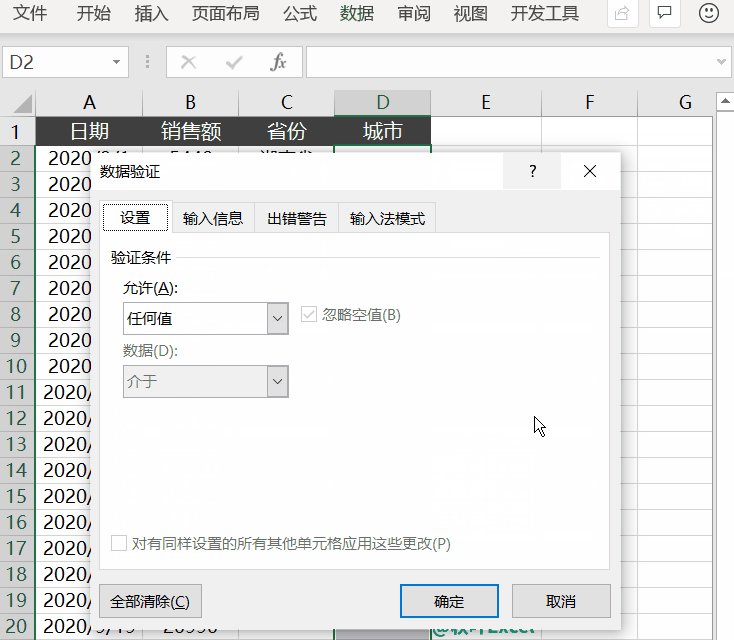
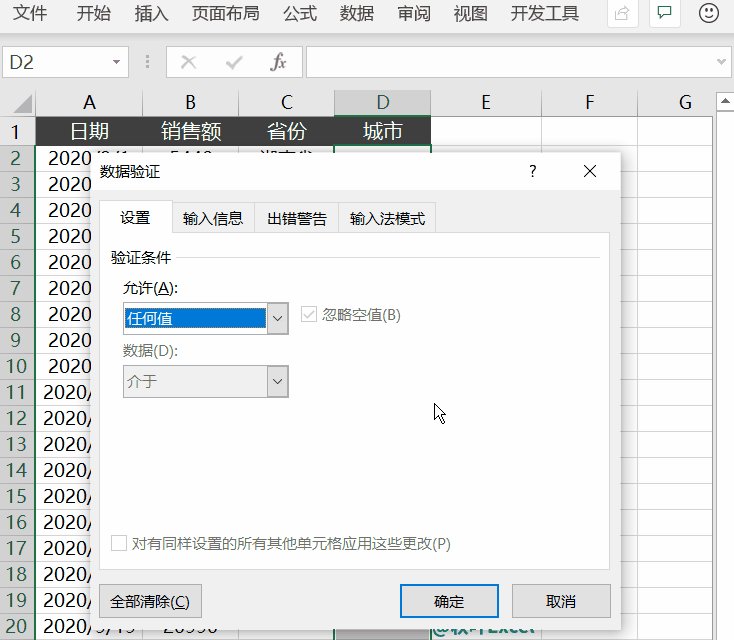
❶ 选中需要设置下拉菜单的单元格区域,单击【数据】选项卡-【数据验证】,弹出【数据验证】对话框。

❷ 验证条件选择「序列」;「来源」处框选表格中的各个省份。

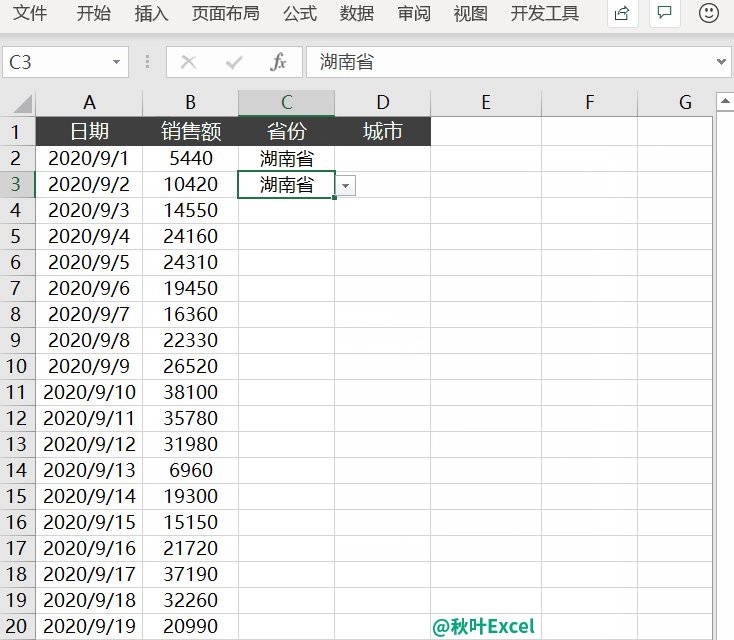
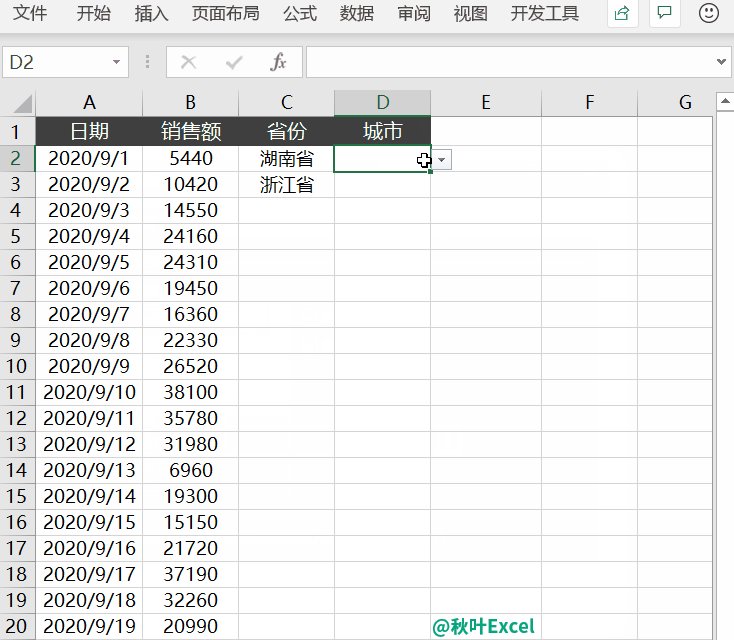
完成这两步,在「省份」列录入数据时,就可以直接使用下拉菜单选择啦!

好啦,一级下拉菜单制作好了,我们来看看二级下拉菜单如何制作。
❶ 选中省市数据区域,单击【公式】选项卡-【根据所选内容创建】-在弹出框中只勾选【首行】-【确定】。

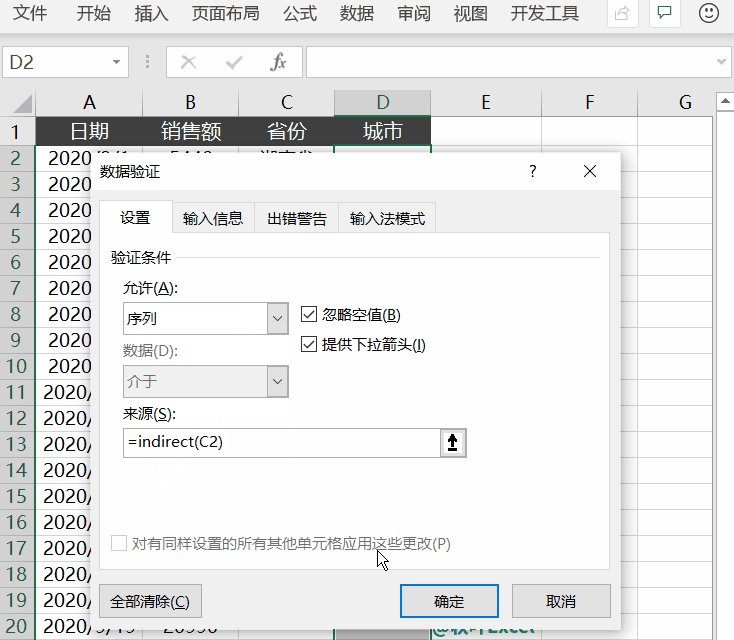
❷ 选中需要设置下拉菜单的单元格区域,单击【数据】选项卡-【数据验证】,弹出数据验证提示框。

❸ 验证条件选择「序列」;「来源」处输入公式:

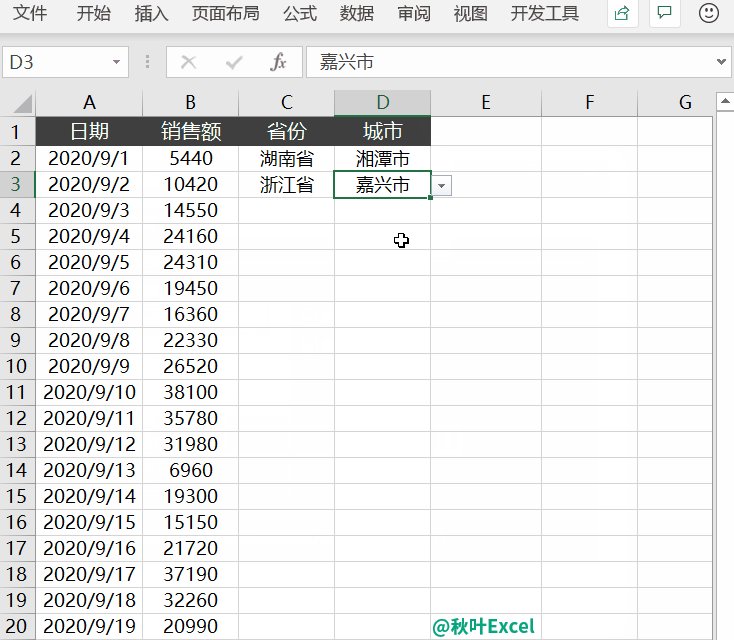
通过这三步,就可以得到根据省份创建的各市二级下拉菜单。
看到这里,或许你会觉得一头雾水,看不懂上面的操作。
没关系,小安来详细解释一下:
根据所选内容创建名称,并选择首行,就是给「市」起个总体的名字,这个名字是「首行」单元格的内容。
例如:武汉市、宜昌市、十堰市、荆州市、黄石市,五个市加起来统称为湖北省。

indirect (C2) 函数,功能是引用 C2 单元格的「省份」所包含的「市」。
例如:在 C2 单元格选择湖北省,此时 D2 只能下拉选择湖北省所包含的省份。

二级下拉菜单,是以一级下拉菜单为基础,利用自定义名称和 indirect 函数制作的。