 快速改善用户界面的10个技巧
快速改善用户界面的10个技巧

创建美观、好用和高效的 UI 需要花费时间,并且需要不断的调整修正,才能产生让用户和自己真正满意的设计。在本文中,总结了一些简单易用的设计小技巧,通过进行一些简单的视觉调整,可以快速改善你要创建的视觉效果。
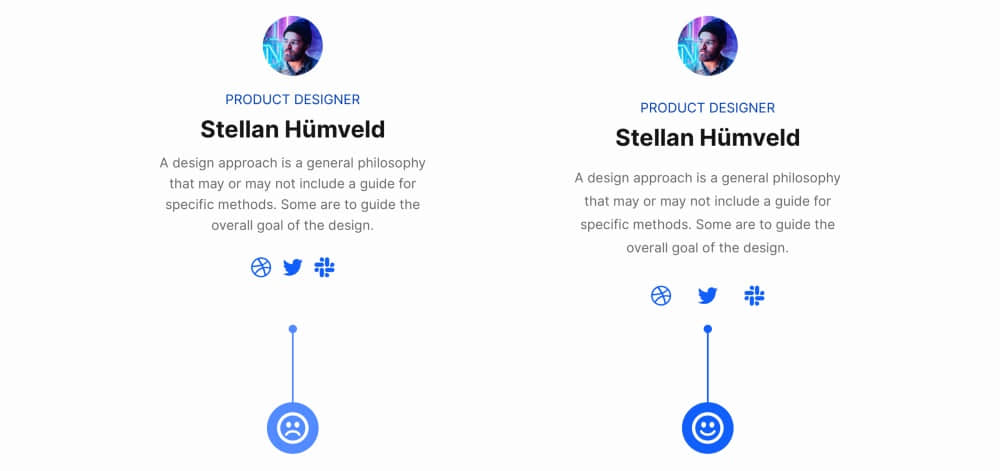
# 1. 减轻文本的字重
当涉及到长篇内容时,某些常规的粗体字看起来会有些沉重和生硬,可以通过选择深灰色(Dark Gray),比如#4F4F4F 来解决这个问题,让文本看起来更美观一些。

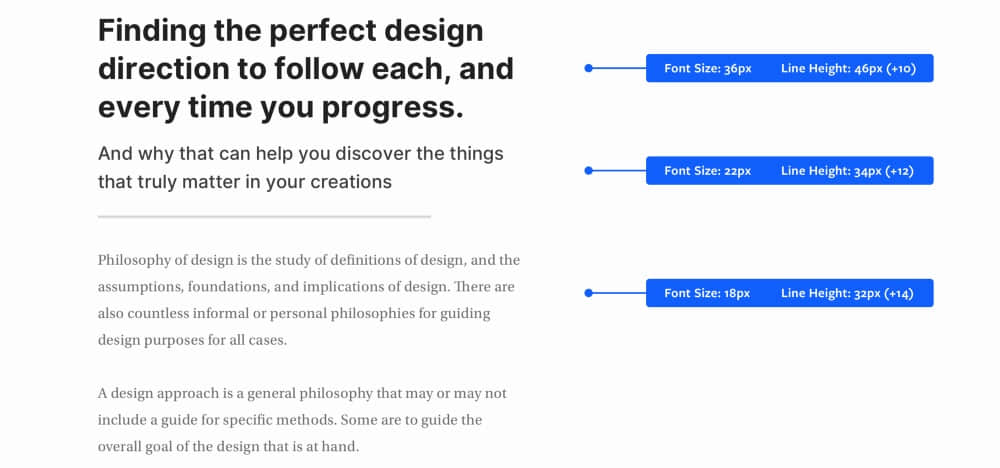
# 2. 字号越小,行高越高
当你的字号减小时,增加行高可以达到更好的、全面的易读性;当字号增加时,只需降低行高也可以达到同样的效果。

# 3. 选择基色,使用色调和阴影来增加一致性
你不必总是用多种颜色来填充你的设计,如果项目允许,则只需使用一个固定的调色板,通过选择一个基础色,然后使用色调和阴影,就可以用最简单的方式增加设计的一致性。

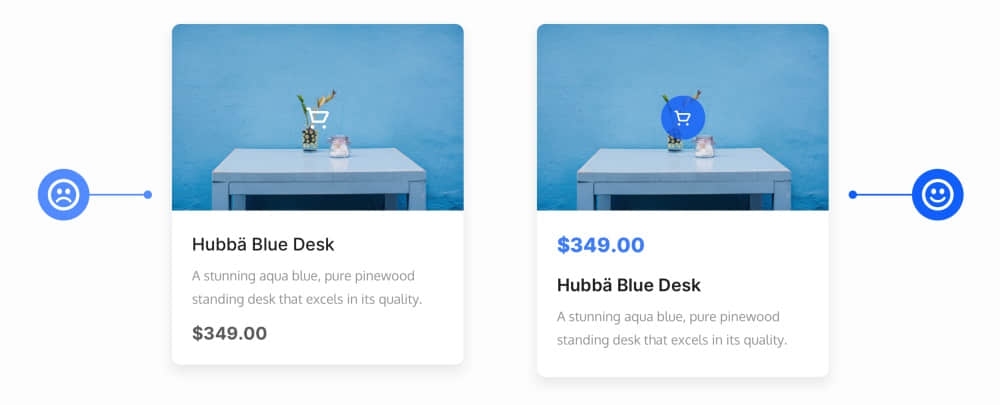
# 4. 突出最重要的元素
通过使用字号、粗细和颜色的组合,你可以轻松的在 UI 中突出最重要的元素,通过简单的调整即可使用户体验更好。

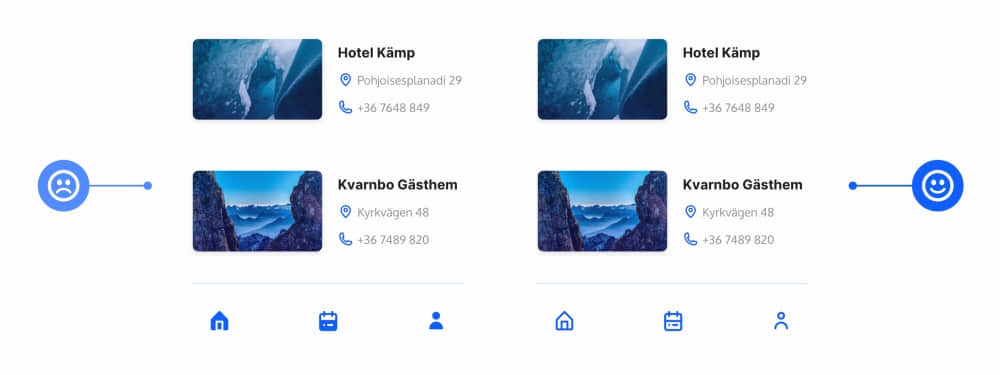
# 5. 为了保持一致性,确保图标具有相同的视觉样式
在 UI 中设计图标时,要确保它们具有相同的视觉风格,相同的字重,填充或描边,不要混搭。

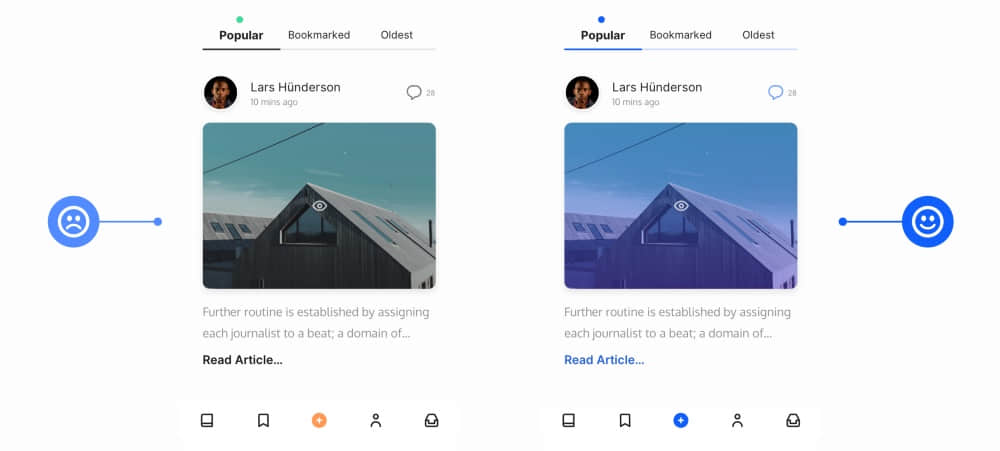
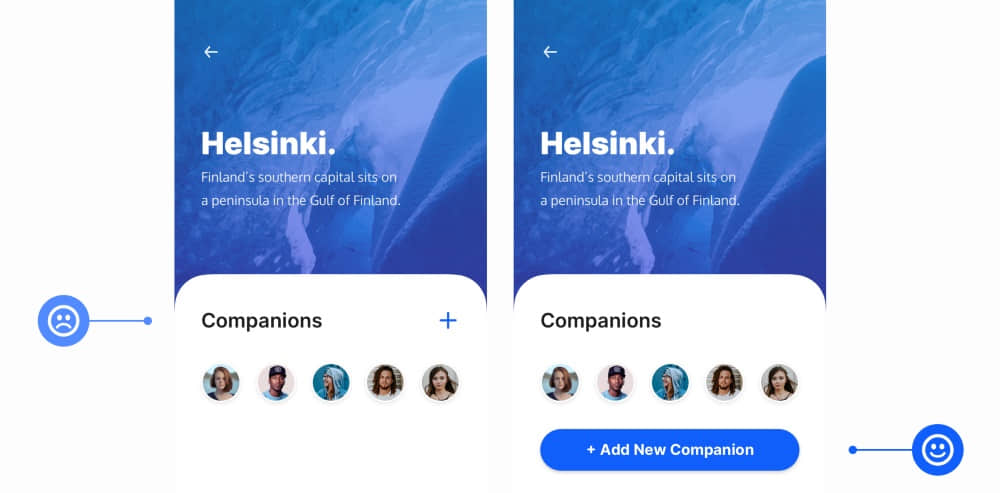
# 6. 始终将 CTA(行动召唤)按钮放在屏幕中最突出的位置
通过使用颜色对比、大小和标签,确保 “行动召唤” 尽可能突出。如果可以的话,不要总是只依赖图标,也可以使用文本标签,让用户能够更好地理解。

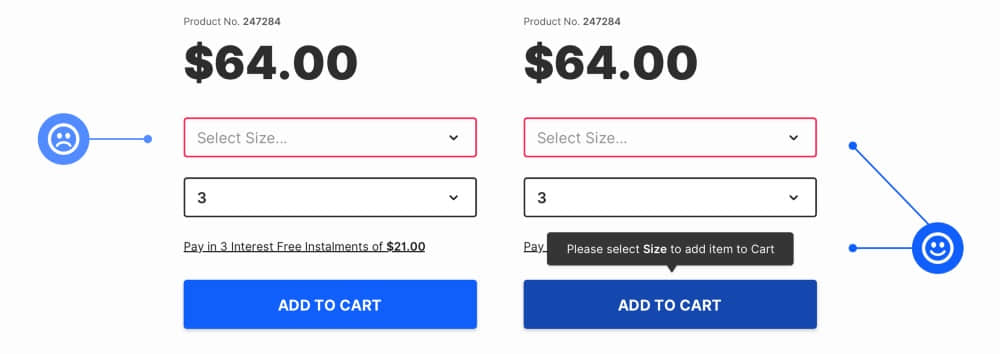
# 7. 为表单错误添加额外的视觉帮助
当用户填写任何类型的表单时,在用户刚刚执行的操作附近添加错误消息是一种简单且非常有用的额外视觉帮助。

# 8. 突出显示菜单中最常用的操作
当设计一个在应用程序内部使用的菜单时,在屏幕最明显的位置,要确保给出最常用的操作 (例如:上传图片,添加文件等)。
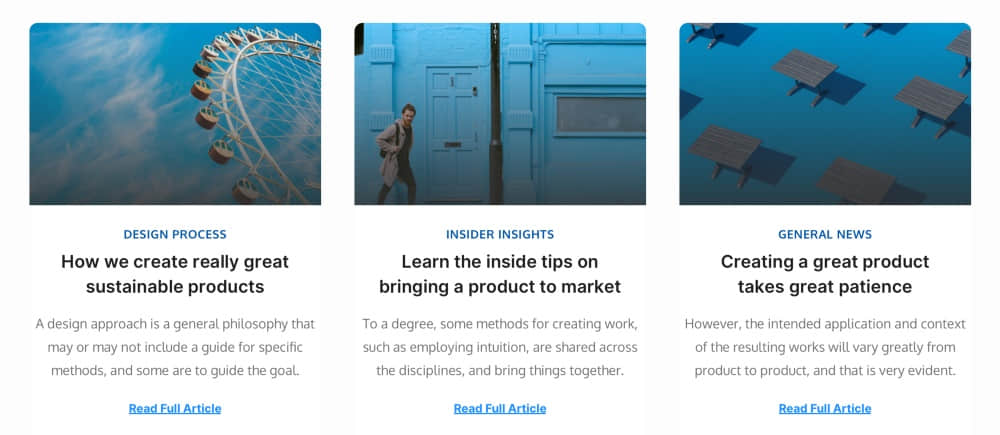
# 9. 限制使用居中文字
尽量只在标题和小段文字中使用居中文字。对于所有其它的文本内容,都要保持左对齐。

# 10. 巧妙地使用留白
适度地使用留白,即使是少量的留白,也能让你的设计更加亮丽。这是改进设计最快速、最简单的方法之一。

以上是关于快速改善用户界面的 10 个小技巧,希望在你认真做设计的时候可以给你带来灵感,如果你也收藏了很多小技巧,欢迎在下方留言,我们一起学习!
上次更新: 2024/07/25, 21:16:23
